Me gusta JavaScript

No os voy a engañar. Yo era el tipo de personas que no soportaba JavaScript en sus comienzos y solo le veía utilidad para mejorar determinados aspectos de la web. Era un apasionado de las apps móviles y del back-end. Pero desde el cambio de filosofía del 2015 unido a Node.js y a frameworks actuales, JavaScript (ES6 y versiones posteriores) y su mundo cada día me lo ponen más fácil. Ahora te cuento mis motivos.
# JavaScript
El mundo de JavaScript, mejor dicho ECMAScript, es apasionante y cada día cambia y crece más, a veces incluso es mareante y crea algo de vértigo al ver la cantidad de tecnologías que están disponibles. Todo tiene sus cosas buenas y malas. Reconozco que algo cambió en mi desde la especificación de 2015 (ES6) de JavaScript para que actualmente sea uno de mis lenguajes de referencia unido a las diversas tecnologías que han crecido a su alrededor.
Yo, que me gustaba (y me gusta) el desarrollo móvil y el back-end, estaba algo hastiado por la pesadez de Java (en peso y rendimiento) para todas las cosas. No voy a negar que me encanta SpringBoot, pero le veía falta de agilidad, pero a la hora del escritorio Swing no da para más. a nivel de móviles, menos mal que Kotlin ha venido a agilizar las cosas. También me aburría PHP en el back, pero no Laravel, el cual sigo encontrado elegante y una opción que siempre recomendaré.
Quizás sea el propio cambio, o la búsqueda de nuevos caminos y no dejar de aprender que poco a poco el universo JavaScript. Eto me fue atrapando, no tanto por su potencia como lenguaje asilado para la web y el manejo del DOM, si no por la cantidad de tecnologías que han crecido alrededor suyo que me han hecho sentirme tan cómodo, tanto como profesor, como desarrollador, al poder centrar todos mis desarrollos con esta tecnología, lo que me permitía no ir dando saltos de un lenguaje a otro. Quizás tecnológicamente no sea la mejor opción, pero me permite combinar distintos paradigmas: objetos, funcional, etc, para agilizar o aumentar la velocidad de desarrollo y con ello mostrar el mismo código desde distintas vertientes.
¡Advertencia!
Si no lo tines claro aún, Java != JavaScript (ECMAScript).

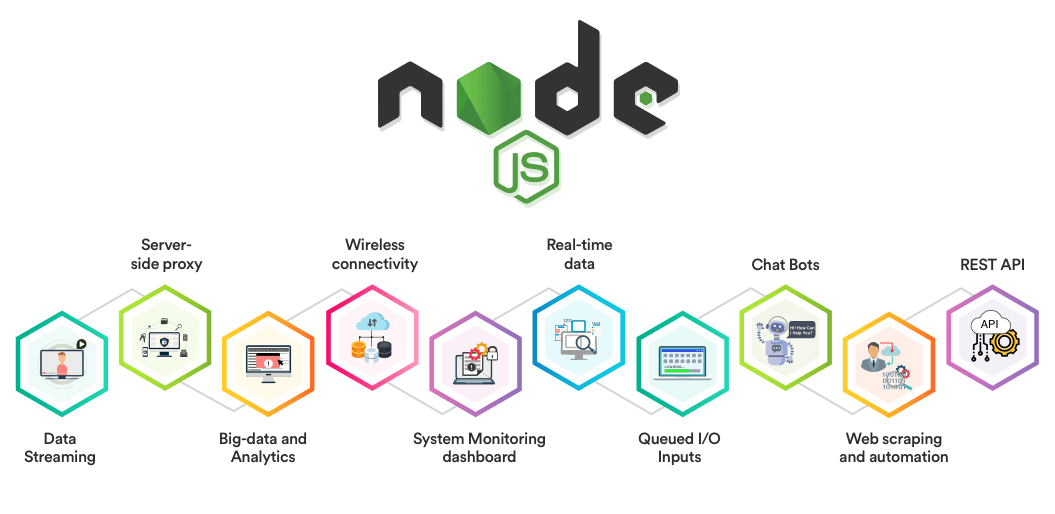
# Node.js
Mi primera alegría fue poder ir del front al back con JavaScript. Node.js puede que no sea la mejor opción para todos los desarrollos back, pero sí que me ofrece a mi la simplicidad para poder realizar el back que necesito eficientemente. Sobre todo a la hora de hacer servicios o microservicios que trabajan como API REST (opens new window).

# Multiplataforma
La otra gran ventaja de usar el stack JS, es poder usarlo en distintos desarrollos y distintas plataformas e independencia del sistema operativo. Desde aplicaciones back o de escritorio independientes del SO sin lidiar con Java-Swing o .NET gracias a Electron, web (obviamente), hasta aplicaciones móviles (Nativescript, Ionic) o incluso construir skills de Alexa (opens new window). El mero hecho de no cambiar de lenguaje ya de por sí es una opción muy interesante que aporta comodidad y uniformidad a lo que hago. Repito, quizás no es la mejor opción, pero yo me siento bien, y muchas cosas las hago solo para mi 😀.

# Web
JavaScript nació para "darle poderes" al desarrollo web y es su principal nicho. Gracias a ES2015 ganó mucho como lenguaje y sobre todo gracias a los frameworks existentes uno tiene opciones para aburrirse para poder desarrollar. En mi caso siento debilidad por Vue.js y su entorno 💘., dedicaré un día un especial completo a ello. Pero digamos que tengo toda la potencia para cubrir lo que necesito en cualquier tipo de aplicaciones webs, ya sea con Vanilla JS, como con Vue.js, como usando otras alternativas derivadas como Nuxt.js, Vuepress, o usando otras librerías o frameworks, como Ionic, NativeScript, Framework7, etc.

# TypeScript
Uno de los problemas que se le ha achacado a JavaScript es su fragilidad en proyectos grandes al tener un tipado dinámico. Reconozco que mis proyectos son individuales y con JS Doc cubro mucho de estos problemas. TypeScript es tu nuevo mejor amigo a la hora de desarrollar en el universo JS, ofrece muchas ventajas que suplen el coste de ponerlo en marcha. No solo son tipos, es otros elementos que lo hace acercarse a lenguajes que la gente llaman "serios" (sí, aún están con esa 🙄🤔). en cualquier caso es una opción muy recomendada para tus desarrollos que aporta un poco de control y elementos muy interesantes. Una vez lo pruebes quedarás rendido.
# NPM
¿Necesitas una librería o implementar algo? NPM es tu lugar de referencia. No inventes la rueda, si ya está inventada. NPM es un banco de recursos bestial, y seguro que encuentras aquello que buscas. Simplemente úsalo, busca y aprovecha los recursos existentes. Es cierto que muchas veces perderás algo de tiempo eligiendo que paquete usar.

# Conclusiones
No quiero venderte la moto. Sé que hay opciones mejores para cada cosa y al final uno debe usar la tecnología como medio y no ser solo el fin. Pero sí he querido mostrate como me he asentado en un entorno y stack que me ofrece comodidad suficiente para poder realizar todo lo que quiero: desde una api rest a una app móvil, pasando por escritorio y web. Juego con ventaja al no moverme por elementos empresariales y verme atado a este tipo de circunstancias o restricciones. Solo te he mostrado mi experiencia. Al día de hoy mi navaja suiza del desarrollo es JavaScript/TypeScript y todo lo que le rodea. Me hace gracia, porque quién me lo iba a mi a decir hace unos cuantos años, cuando en la carrera solo lo usábamos para filtrar algunos formularios y manejar un poco el DOMy añadir efectos sobrecargados en la web. Pero poco a poco uno hace su camino y sobre todo la tecnología cambia y lo que antes no era, ahora sí, y quizás mañana sea otra cosa. Lo importante es tener la mentalidad abierta y sobre todo seguir aprendiendo y mejorando 💪.


